Većina Amerikanaca na budućnost usmjerenu tehnologijom gleda s nadom.
Oni jednostavno ne žele tamo živjeti.
To paradoksalno gledište - buduća tehnologija zvuči fenomenalno, ali nije to za mene - jedno je od glavnih otkrića ekskluzivnog novog nacionalnog istraživanja koje su proveli Smithsonian i istraživački centar Pew. U anketi javnog mnjenja sudjelovalo je 1.001 osoba koje su u veljači intervjuirane fiksnim ili mobilnim telefonom.
Gotovo 60 posto ispitanika reklo je da će tehnologija poboljšati život u budućnosti - otprilike dvostruko više od onih koji su rekli da će stvari pogoršati. Ali automobili bez vozača? Meso proizvedeno u laboratoriju? Moždani implantati samo kako bi postali pametniji ili poboljšali pamćenje? Ne hvala.
html, body, div, span, img {margin: 0; padding: 0; border: 0; font-size: 100%; font: naslijedi; vertikalno poravnanje: osnovna linija} body {width: 100%; margin: 0 auto ; line-height: 1; obitelj fontova: "Open Sans", "Bureau Grot Cond Book", sans-serif} .blue-text {color: # 009ee2} .purple-text {color: # 69306c} textarea {width : 90%; visina: 290px; boja: # 009ee2; veličina fonta: 20px; veličina fonta: 2rem; težina slova: 700; obrub: nijedan! Bitno; kontura: nijedan; -moz-box-sjena: nijedan; -webkit-box-shadow: none; -o-box-shadow: none; box-sjenka: none; margina: 5% 5% 0 5%; veličina: none} gumb {širina: 120px; visina: 50px; pozadina: # 009ee2; boja: #FFFFFF; veličina fonta: 15px; veličina fonta: 1.5rem; težina slova: 700; poravnanje teksta: sredina; transformacija teksta: velika slova; plutaju: desno; margina: 0 5% 0 0 } gumb: zadržite pokazivač {pokazivač: pokazivač} .osvijetljeni tekst {boja: # 009ee2; transformacija teksta: velika slova; margina: 0 5px 0 0} .ie-chart-slika {prikaz: nema; margina: 30px auto} .ie -chart-image: lebdeći {pokazivač: pokazivač} # kviz-omotač-jedan, # kviz-omotač-dva, # kviz-omotač-tri {širina: 100%; visina: 550 px; položaj: relativno; granica: čvrsto 1px # 333; font-family: "Bur eau Grot Cond Book ", sans-serif; margina: 20px auto 50px auto; overflow: skriveno} @ samo zaslon @media i (max-width: 950px) i (min-width: 816px), samo zaslon i (max-width: 650px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {height: 650px}} @ zaslon samo za medije i (max. Širina: 500px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {height: 550px}} @ zaslon samo za medije i (max. širina: 400px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper- tri {visina: 600px; obrub: nema}} # kviz-omotač-jedan. upit, # kviz-omotač-dva. upitnik, # kviz-omotač-tri. upit {širina: 100%; visina: 100%; položaj: relativni; prikaz: nijedan} # quiz-wrapper-one. upitnik. upitnik-tekst, # kviz-omotač-dva. upitnik. upitnik-tekst, # kviz-omotač-tri. upitnik. upitnik-tekst {širina: 100%; boja: #FFFFFF; veličina fonta: 20px; veličina fonta: 2rem; težina slova: 700; visina crte: 41px; pozadina: # 000; podmetanje: 10px 30px; zaslon: tablica} samo zaslon @media i (maks. -width: 500px) {# quiz-wrapper-one .quition .quition-text, # quiz-wrapper-two .questio n. upit, tekst, # kviz-omot-tri. upitnik. upitnik-tekst {font-size: 12px; veličina fonta: 1, 2rem; visina linije: 27px}} @ zaslon samo za medije i (maks. širina: 400px ) {# quiz-wrapper-one .quition .question-text, # quiz-wrapper-two .quition .quition-text, # quiz-wrapper-three .quition .question-text {padding: 10px 20px}} # quiz- wrapper-one .quition .quition-type-two-text, # quiz-wrapper-two .qution .qution-type-two-text, # quiz-wrapper-three .quition .quition-type-two-text {font- veličina: 16px; veličina fonta: 1.6rem; visina retka: 35px} samo zaslon @media i (maks. širina: 500px) {# quiz-wrapper-one .ququest .quition-type-two-text, # quiz- wrapper-two .qution .qution-type-two-text, # quiz-wrapper-three .qution .question-type-two-text {font-size: 12px; font-size: 1.2rem; visina retka: 27px} } # quiz-wrapper-one .quition .options, # quiz-wrapper-two .qution .options, # quiz-wrapper-three .qution .options {širina: 35%; visina: 100%; padding: 50px 0 0 0 margina: 0 auto; pozadina: # E7E7E7; prikaz: unutarnji blok} @ samo medijski zaslon i (max-wid th: 950px) i (min-širina: 816px), samo zaslon i (max-širina: 650px) {# quiz-wrapper-one .quition .options, # quiz-wrapper-two .quition .options, # quiz-wrapper - treće. upit. mogućnosti {širina: 100%; visina: 80 px; poravnavanje teksta: sredina; padding: 15px 0 0 0}} @ zaslon samo za medije i (max. širina: 500px) {# quiz-wrapper-one. pitanje .options, # quiz-wrapper-two .qution .options, # quiz-wrapper-three .qution .options {height: 65px}} ekrana samo za medije i (max-width: 400px) {# quiz-wrapper-one .quition .options, # quiz-wrapper-two .qution .options, # quiz-wrapper-three .quition .options {height: 107px}} # quiz-wrapper-one .quition .options .quiz-one-option, # quiz-wrapper-two .qution .options .quiz-one-option, # quiz-wrapper-three .qution .options .quiz-one-opcija {visina: 40px; marža: 0 0 35px 30px} @ samo zaslon i ( max-width: 950px) i (min-width: 816px), samo zaslon i (max-width: 650px) {# quiz-wrapper-one .quition .options .quiz-one-option, # quiz-wrapper-two. pitanje .opcije .quiz-one-option, # quiz-wrapper -treće. upitnik .opcije. quiz-jedna opcija {margina: 0 0 35px 10px; poravnanje teksta: lijevo; prikaz: inline-blok; okomito poravnanje: vrh}} @ zaslon samo za medije i (max-širina: 450px ) {# quiz-wrapper-one .quition .options .quiz-one-option, # quiz-wrapper-two .qution .options .quiz-one-option, # quiz-wrapper-tri .quition .options .quiz-one -option {margin: 0 0 35px 5px}} @ zaslon samo za medije i (max. širina: 400px) {# quiz-wrapper-one .quition .options .quiz-one-option, # quiz-wrapper-two .quition. opcije .quiz-one-option, # quiz-wrapper-three .qution .options .quiz-one-option {width: 47%; margina: 0 0 0 3%; float: left}} # quiz-wrapper-one. pitanje .options .quiz-one-option .option-text, # quiz-wrapper-two .qution .options .quiz-one-option .option-text, # quiz-wrapper-three .qution .options .quiz-one- opcija .option-text {width: 115px; boja: # 222; veličina fonta: 17px; veličina fonta: 1.7rem; težina slova: 700; visina retka: 30px; transformacija teksta: velika slova; prikaz: inline- blok} samo zaslon @media i (maks. širina: 950px) i (minimalna širina: 816px) zaslon i (maks. širina: 650 px) {# quiz-wrapper-one .quition .options .quiz-one-option .option-text, # quiz-wrapper-two .qution .options .quiz-one-option .option- tekst, # quiz-wrapper-three .quition .options .quiz-one-option .option-text {width: 60px; font-size: 14px; size-font: 1.4rem; margina: -4px 0 0 0}} @ zaslon samo za medije i (max. širina: 500px) {# quiz-wrapper-one .quition .options .quiz-one-option .option-text, # quiz-wrapper-two .qution .options .quiz-one-option. opcija-tekst, # quiz-wrapper-three .qution .options .quiz-one-option .option-text {width: 50px; font-size: 11px; font-size: 1.1rem; visina retka: 20px; margin: 0; okomito poravnanje: top}} @ zaslon samo za medije i (maks. Širina: 450 px) {# quiz-wrapper-one .quition .options .quiz-one-option .option-text, # quiz-wrapper-two. pitanje .options .quiz-one-option .option-text, # quiz-wrapper-three .qution .options .quiz-one-option .option-text {font-size: 10px; font-size: 1rem}} # quiz -wrapper-one .quition .options .quiz-one-option .option-button, # quiz-wrapper-two .questio n .options .quiz-one-option .option-button, # quiz-wrapper-three .qution .options .quiz-one-option .option-button {width: 25px; visina: 25px; margina: 0 10px 0 5px; obrub: kruta 3px # 222; -moz granica-polumjer: 100%; - polumjer webkita-granica: 100%; - o-obrub-polumjer: 100%; polumjer granice: 100%; prikaz: inline-blok; okomito poravnanje: top} # quiz-wrapper-one .quition .options .quiz-one-option .option-button: lebdite, # quiz-wrapper-two .qution .options .quiz-one-option .option-button: lebdeći pokazivač, # quiz-wrapper-three .quition .options .quiz-one-option .option-button: lebdeći {background: # 009ee2; border: solid 3px # 009ee2; cursor: pointer} @ jedini zaslon i (max-width : 950px) i (minimalna širina: 816px), samo zaslon i (max. Širina: 650px) {# quiz-wrapper-one .quition .options .quiz-one-option .option-button, # quiz-wrapper-two .quition .options .quiz-one-option .option-button, # quiz-wrapper-three .qution .options .quiz-one-option .option-button {width: 20px; height: 20px; margin: 0 4px}} # quiz-wrapper-one. upit, .answer, # quiz-wrapper-two .q uestion .answer, # quiz-wrapper-three .quition .answer {width: 64%; margina: 30px 0 0 0; familija fontova: "Open sans", sans-serif; prikaz: nema; okomito poravnanje: top} @ samo zaslon i (maks. širina: 950px) i (min. širina: 816px), samo zaslon i (max. širina: 650px) {# quiz-wrapper-one .quition .answer, # quiz-wrapper-two. pitanje .answer, # quiz-wrapper-three .quition .answer {width: 100%}} @ zaslon samo za medije i (max. širina: 400px) {# quiz-wrapper-one .quition .answer, # quiz-wrapper- dva .quition .answer, # quiz-wrapper-three .quition .answer {zoom: 84%}} # quiz-wrapper-one .quition .answer .answer-text, # quiz-wrapper-two .quition .answer .answer -text, # quiz-wrapper-three .quition .answer .answer-text {color: # 222; font: 16px; font: 1.6rem; font-weight: 700; Transformation: velika slova; margina: 0 automatski; prikaz: tablica} @ samo zaslon s medijima i (maks. Širina: 950px) i (min. Širina: 816px), samo zaslon i (max. Širina: 650px) {# quiz-wrapper-one .quition .answer. tekst odgovora, # kviz-omotač-dva. upit, .answer .answer-tekst, # kviz -wrapper-tri .quition .answer .answer-text {font-size: 15px; font-size: 1.5rem}} # quiz-wrapper-one .quition .answer .pie-chart, # quiz-wrapper-two .quition .answer .pie-chart, # quiz-wrapper-three .qution .answer .pie-chart {širina: 280px; visina: 280px; pozicija: relativna; marža: 30px auto} # quiz-wrapper-one .quition .answer. pita-grafikon: lebdeći, # quiz-wrapper-two. upitnik .answer .pie-chart: lebdeći, # quiz-wrapper-tri. upitnik .answer .pie-chart: lebdeći {pokazivač: pokazivač} @ samo zaslon i ( max-width: 950px) i (min-width: 816px), samo zaslon i (max-width: 650px) {# quiz-wrapper-one .quition .answer .pie-chart, # quiz-wrapper-two .quition. odgovor .pie-chart, # quiz-wrapper-three .qution .answer .pie-chart {margin: 20px auto}} # quiz-wrapper-one .quition .answer .pie-chart .pie-background, # quiz-wrapper -two .quition .answer .pie-chart .pie-background, # quiz-wrapper-three .qution .answer .pie-chart .pie-background {pozadinska boja: # 999; položaj: apsolutni; širina: 280px; visina : 280 piksela, -moz granica-radijus: 100%; -webkit-border-radijus: 100%; - o-border-radijus: 100%; polumjer obruba: 100%; - moz-box-shadow: 0 0 10px # 333; -webkit-box-shadow: 0 0 10px # 333; -o-box-sjena: 0 0 10px # 333; box-shadow: 0 0 10px # 333} # kviz-omotač-jedan. Upit, .answer .pie-chart .pie, # kviz-omot-dva. pitanje .answer .pie-chart .pie, # quiz-wrapper-three .qution .answer .pie-chart .pie {pozicija: apsolutna; širina: 280px; visina: 280px; -moz-obrub granice: 100%; - webkit-border-radijus: 100%; - o-border radijus: 100%; border-radijus: 100%; clip: rect (0px, 140px, 280px, 0px)} # quiz-wrapper-one .quition .answer. pie-chart .pie-slice, # quiz-wrapper-two .qution .answer .pie-chart .pie-slice, # quiz-wrapper-three .quition .answer .pie-chart .pie-slice {položaj: apsolutni; širina: 0; visina: 0, širina: 280 piksela; visina: 280 piksela, -moz granica-radijus: 100%; - webkit granica-radijus: 100%; - o-radijusu obruba: 100%; granica-polumjera: 100%; isječak: rect (0px, 280px, 280px, 140px); - webkit-backface-vidljivost: skriveno} # quiz-wrapper-one. Upit, .answer .pie-chart # pie-slice-one, # quiz-wrapper -jedno pitanje .answer .pie-chart .pie, # quiz-wrapper-two .qution .answer .pie-chart # pie-slice-one, # quiz-wrapper-two .quition .answer .pie-chart .pie, # quiz- omot-tri. upitnik .answer .pie-grafikon # pita-kriška-jedan, # kviz-omotač-tri. upitnik .answer .pie-chart .pie {background: # 009ee2; -webkit-transformacija: rotirati (0deg); -moz-transformirati: rotirati (0deg); - o-transformirati: okretati (0deg); transformirati: zakretati (0deg)} # quiz-wrapper-one. upit, .answer .pie-chart .pie-chart-label, # quiz -wrapper-two .qution .answer .pie-chart .pie-chart-label, # quiz-wrapper-three .qution .answer .pie-chart .pie-chart-label {položaj: apsolutno; z-indeks: 4; boja: #FFFFFF; poravnavanje teksta: sredina} # kviz-omotač-jedan. upit, .answer .pie-shema # grafikon-jedna-kriška-jedna-oznaka, # kviz-omotač-dva. upitnik .answer .pie-grafikon # chart-one-slice-one-label, # quiz-wrapper-three .qution .answer .pie-chart # chart-one-slice-one-label {top: 10px; lijevo: 83px; veličina fonta: 5px; font-size: 0.5rem; visina retka: 14px} # quiz-wrapper-one .quition .answer .pie-chart # chart-one-slicice-one-labe l-broj, # quiz-wrapper-two .quition .answer .pie-chart # chart-one-slicice-one-label-number, # quiz-wrapper-three .quition .answer .pie-chart # chart-one- slice-one-number-number {font-size: 10px; font-size: 1rem; font-weight: 700; height-line: 20px} # quiz-wrapper-one .quition .answer .pie-chart # pie-slice -two, # quiz-wrapper-two .qution .answer .pie-chart # pie-slice-two, # quiz-wrapper-three .quition .answer .pie-chart # pie-slice-two {podloga: # 69306c; -webkit-transformacija: rotirati (145deg); - moz-transformirati: rotirati (145deg); - o-transformirati: rotirati (145deg); transformirati: rotirati (145deg)} # quiz-wrapper-one .quition .answer .pie- chart # chart-one-slice-two-label, # quiz-wrapper-two .quition .answer .pie-chart # chart-one-cut-cut-two-label, # quiz-wrapper-tri. upitnik .answer .pie- grafikon # chart-one-slice-two-label {vrh: 70px; lijevo: 160px; veličina fonta: 19px; veličina fonta: 1.9rem; visina linije: 34px; poravnanje teksta: lijevo} @ samo zaslon (maksimalna širina: 400 px) {# quiz-wrapper-one .quition .answer .pie-chart # chart-one-cut-cut-two-label, # quiz-wrapper-tw o .quition .answer .pie-chart # chart-one-slice-two-label, # quiz-wrapper-three .quition .answer .pie-chart # chart-one-slicice-two-label {font-size: 17px ; font-size: 1.7rem}} # quiz-wrapper-one .quition .answer .pie-chart # chart-one-slicice-two-label-number, # quiz-wrapper-two .quition .answer .pie-chart # chart-one-slice-two-label-number, # quiz-wrapper-three .quition .answer .pie-chart # chart-one-slice-two-label-number {font-size: 29px; font-size: 2.9rem; font-weight: 700; line-height: 50px} @ samo zaslon s medijima i (max. Širina: 400px) {# quiz-wrapper-one .quition .answer .pie-chart # chart-one-slice-two -zapisni broj, # kviz-omot-dva. upit, .answer .pie-chart # grafikon-jedan-rez, dva-oznaka-broj, # kviz-omot-tri. upit, .answer .pie-grafikon # grafikon-jedan -slice-two-label-number {font-size: 27px; font-size: 2.7rem}} # quiz-wrapper-one .quition .answer .pie-chart # pita-kriška-tri, # quiz-wrapper-two .quition .answer .pie-chart # pita-kriška-tri, # quiz-wrapper-three .quition .answer .pie-chart # pie-slice-three {backgroun d: # 009ee2; -webkit-transformacija: rotirati (30deg); - moz-transformacija: rotirati (30deg); - o-transformirati: rotirati (30deg); transformirati: rotirati (30deg)} # quiz-wrapper-one .quition .answer .pie-chart # chart-one-cut-cut-three-label, # quiz-wrapper-two .quition .answer .pie-chart # chart-one-slice-three-label, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-three-label {vrh: 100px; lijevo: 25px; veličina fonta: 14px; veličina fonta: 1, 4rem; visina retka: 25px; poravnanje teksta: lijevo} # quiz-wrapper-one .quition .answer .pie-chart # chart-one-slice-three-label-number, # quiz-wrapper-two. upit, .answer .pie-chart # chart-one-cut-cut-three- oznaka-broj, # quiz-wrapper-three .quition .answer .pie-chart # chart-one-slice-three-label-number {font-size: 24px; veličina fonta: 2, 4rem; težina slova: 700; visina retka: 50px} # kviz-omotač-jedno # pitanje-1, # kviz-omotač-dva # pitanje-1, # kviz-omotač-tri # pitanje-1 {prikaz: blok} # kviz-omotač-jedan. složen-bar-graf-naljepnice, # quiz-wrapper-two .stacked-bar-graph-labels, # quiz-wrapper-three .stacked-bar-graph-label {width: 3 50px; marža: 80px auto 0 auto; visina retka: 9px} # quiz-wrapper-one .stacked-bar-graph-label .stacked-bar-graph-label, # quiz-wrapper-two .stacked-bar-graph -labels .stacked-bar-graph-label, # quiz-wrapper-three .stacked-bar-graph-label .stacked-bar-graph-label {font-family: "Open sans", sans-serif; font-size : 5px; veličina fonta: 0, 5rem; prikaz: inline-block} # quiz-wrapper-one .stacked-bar-graph-labels # chart-two-label-one, # quiz-wrapper-two .stacked-bar- graph-labels # chart-two-label-one, # quiz-wrapper-three .stacked-bar-graph-labels # chart-two-label-one {width: 36%; font-weight: 700} # quiz-wrapper -one .stacked-bar-graph-labels # chart-two-label-two, # quiz-wrapper-two .stacked-bar-graph-labels # chart-two-label-two, # quiz-wrapper-three .stacked -bar-graph-labels # chart-two-label-two {width: 5.5%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-two-label-three, # quiz-wrapper-two. složen-bar-graf-naljepnice # chart-two-label-three, # quiz-wrapper-three .stacked-bar-graph-labels # chart-two-label-three {width: 22%} # quiz-wrapper- jedan .stacked-bar-graph-labels # chart-two-label-four, # quiz-wrapper-two .stacked-bar-graf-oznake # chart-two-label-four, # quiz-wrapper-three .stacked- trake-grafikone naljepnice # chart-two-label-four {width: 30%; weight-font: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-tri-label-one, # quiz -wrapper-two .stacked-bar-graph-labels # chart-three-label-one, # quiz-wrapper-three .stacked-bar-graph-labels # chart-tri-label-one {širina: 26, 5%; font -weight: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-tri-label-two, # quiz-wrapper-two .stacked-bar-graph-labels # chart-tri-label-two, # quiz-wrapper-three .stacked-bar-graph-labels # chart-tri-label-two {width: 5%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-tri-label- tri, # quiz-wrapper-two .stacked-bar-graph-labels # chart-three-label-three, # quiz-wrapper-three .stacked-bar-graph-labels # chart-tri-label-three {width: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-tri-label-four, # quiz-wrapper-two .stacked-bar-graph-labels # chart-tri-l abel-četiri, # quiz-wrapper-three .stacked-bar-graph-labels # chart-tri-label-four {width: 33%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph -lapisi # grafikon-četiri-etiketa-jedan, # kviz-omotač-dva .staknuti-traka-grafikon-naljepnice # grafikon-četiri-oznaka-jedan, # kviz-omotač-tri .stacked-bar-graf-oznake #chart -four-label-one {širina: 25%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-four-label-two, # quiz-wrapper-two .stacked- trake-grafikoni-naljepnice # grafikon-četiri-oznaka-dva, # kviz-omotač-tri .staknuti-traka-grafikon-naljepnice # grafikon-četiri-oznaka-dva {width: 5%} # quiz-wrapper-one .stacked -bar-graph-labels # chart-four-label-three, # quiz-wrapper-two .stacked-bar-graph-labels # chart-four-label-three, # quiz-wrapper-three .stacked-bar-graph -tipovi # grafikon-četiri-oznaka-tri {širina: 22%} # kviz-omotač-jedan .staknuti-traka-grafikon-naljepnice # grafikon-četiri-oznaka-četiri, # kviz-omotač-dva. graph-labels # chart-four-label-four, # quiz-wrapper-three .stacked-bar-graph-labels # chart-four-label-four {width: 33%; font-weight: 700} # quiz-wrapper - jedan .stacked-bar-graf-oznake # chart-pet-label-one, # quiz-wrapper-two .stacked-bar-graph-labels # chart-pet-label-one, # quiz-wrapper-three .stacked- trake-grafikone naljepnice # chart-pet-label-one {width: 22%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graf-oznake # chart-pet-label-two, # quiz -wrapper-two .stacked-bar-graph-labels # chart-pet-label-two, # quiz-wrapper-three .stacked-bar-graph-labels # chart-pet-label-two {width: 9%} # quiz-wrapper-one .stacked-bar-graph-naljepnice # chart-pet-label-three, # quiz-wrapper-two .stacked-bar-graph-labels # chart-pet-label-three, # quiz-wrapper- tri naljepnice s natpisom. grafikona-ljestvica-grafikon # chart-pet-label-three {width: 22%} # quiz-wrapper-one .stacked-bar-graf-oznake # chart-pet-label-four, # quiz-wrapper -two .stacked-bar-graph-labels # chart-pet-label-four, # quiz-wrapper-three .stacked-bar-graph-label # chart-pet-label-four {širina: 33%; font-weight : 700} # quiz-wrapper-one .stacked-bar-graf, # quiz-wrapper-two .stacked-bar-graf, # quiz-wrapper-tri .stacked-bar-graph {width: 0; visina: 50px; b ackground: # 69306c; margina: 0 auto; poravnavanje teksta: sredina; okvir-sjenka: 0 3px 8px # 999} # quiz-wrapper-one .stacked-bar-graf: lebdeći, # quiz-wrapper-two .stacked- bar-graf: lebdeći, # quiz-wrapper-tri .stacked-bar-graf: lebdeći {pokazivač: pokazivač} # quiz-wrapper-one .stacked-bar-graf .stacked-bar-graph-piece, # quiz-wrapper -two .stacked-bar-graph .stacked-bar-graph-piece, # quiz-wrapper-three .stacked-bar-graph .stacked-bar-graph-piece {height: 50px; display: inline-block; color: #FFFFFF; veličina fonta: 18px; veličina fonta: 1, 8rem; težina fonta: 700; visina retka: 50px} # quiz-wrapper-one .stacked-bar-graph .chart-piece-postotak, # quiz- wrapper-two .stacked-bar-graph .chart-piece-postotak, # quiz-wrapper-three .stacked-bar-graph .chart-piece-postotak {font-size: 14px; font-size: 1.4rem; font- težina: 700; poravnavanje teksta: lijevo; prikaz: nijedan} # kviz-omotač-jedan .staknuti-grafikon # grafikon-dva komada-jedan, # kviz-omotač-dva. postavi-traka-graf # grafikon- dvodijelni-jedan, # kviz-omot-tri .staknuti-grafikon # grafikon-dvodijelni-jedan {širina: 37%; pozadina: # 009ee2} # kviz-omot er-one .stacked-bar-graf # chart-two-piece-two, # quiz-wrapper-two .stacked-bar-graf # chart-two-piece-two, # quiz-wrapper-three .stacked-bar- graf # grafikon-dvodijelni-dva {širina: 5, 5%; pozadina: # 000; boja: # 000} # kviz-omotač-jedan .staknuti-grafikon # grafikon-dva komada-tri, # kviz-omotač -two .stacked-bar-graf # chart-two-piece-three, # quiz-wrapper-three .stacked-bar-graph # grafikon-dvodijelni-tri {širina: 4, 5%; pozadina: # 999; boja: # 999} # quiz-wrapper-one .stacked-bar-graf # chart-two-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-two-piece-four, # quiz-wrapper- tri .stacked-bar-graf # chart-two-piece-four {width: 53%; background: # 69306c} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-one, # quiz- omot-dva .stacked-bar-graf # chart-tri komada-jedan, # kviz-omot-tri .stacked-bar-graf # chart-tri-komad-jedan {širina: 28%; pozadina: # 009ee2} # quiz-wrapper-one .stacked-bar-graf # chart-tri-komad-dva, # quiz-wrapper-two .stacked-bar-graf # chart-tri-komad-dva, # quiz-wrapper-three .stacked- grafički # grafikon-tri komada-dva {širina: 4%; pozadina: # 000; boja: # 000} # kviz-omot-jedan .staknuti-grafikon # grafikon-tri-komada-tri, # kviz-omotač- dva .stacked-bar-graf # chart-tri-komad-tri, # kviz-omotač-tri .stacked-bar-graf # chart-tri-komad-tri {širina: 3%; pozadina: # 999; boja: # 999} # quiz-wrapper-one .stacked-bar-graf # chart-tri-komad-četiri, # quiz-wrapper-two .stacked-bar-graf # chart-tri-komada-četiri, # quiz-wrapper-three .stacked-bar-graf # grafikon-tri komada-četiri {širina: 65%; pozadina: # 69306c} # kviz-omotač-jedan .staknuti-grafikon # grafikon-četiri komada-jedan, # kviz-omot -two .stacked-bar-graf # grafikon-četiri komada-jedan, # kviz-omot-tri .staknuti-grafikon # grafikon-četiri dijela-jedan {širina: 26%; pozadina: # 009ee2} #quiz -wrapper-one .stacked-bar-graf # grafikon-četiri dijela-dva, # kviz-omotač-dva .stopirani-grafikon # grafikon-četiri komada-dva, # kviz-omotač-tri. -graph # chart-four-piece-two {širina: 5%; pozadina: # 000; boja: # 000} # kviz-omotač-jedan .staknuti-grafikon # grafikon-četiri dijela-tri, # kviz- omotač dva .stacked-bar-graf # shema-četiri komada-tri, # kviz-omotač-tri .staknuti-grafikon # grafikon-četiri dijela-tri {širina: 3%; pozadina: # 999; boja: # 999 } # quiz-wrapper-one .stacked-bar-graf # chart-four-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-four-piece-four, # quiz-wrapper-three. složen-bar-graf # grafikon-četiri komada-četiri {širina: 66%; pozadina: # 69306c} # kviz-omotač-jedan .staknuti-grafikon # grafikon-pet komada-jedan, # kviz-omotač- dva .stacked-bar-graf # shema-pet-komad-jedan, # kviz-omot-tri .staknuti-grafikon # grafikon-pet-komad-jedan {širina: 22%; pozadina: # 009ee2} # kviz- wrapper-one .stacked-bar-graf # chart-pet-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-pet-piece-two, # quiz-wrapper-three .stacked-bar- graf # grafikon-pet-komad-dva {širina: 7, 5%; pozadina: # 000; boja: # 000} # kviz-omotač-jedan .staknuti-grafikon # grafikon-pet-komad-tri, # kviz-omot -two .stacked-bar-graf # chart-pet-piece-three, # quiz-wrapper-three .stacked-bar-graph # grafikon-pet-komad-tri {širina: 7, 5%; pozadina: # 999; boja: # 999 } # quiz-wrapper-one .stacked-bar-graph # grafikon-pet-komad-četiri, # quiz-wrapper-two .stacked-bar-graf # chart-pet-piece-four, # quiz-wrapper-three. složen-traka-graf # grafikon-pet komada-četiri {širina: 63%; pozadina: # 69306c} # kviz-omot-jedan. slijedeće pitanje, # kviz-omotač-jedan .pregledno pitanje, # kviz-omot -two .next-pitanje, # quiz-wrapper-two .previous-pitanje, # quiz-wrapper-three .next-pitanje, # quiz-wrapper-three .previous-pitanje {pozicija: apsolutno; desno: 15px; dno: 15px; boja: # 333; veličina fonta: 10px; veličina fonta: 1rem; obitelj fontova: "Open sans", sans-serif; font-weight: 700; Transformacija teksta: velika slova; prikaz: nijedan} #quiz -wrapper-one .sljedeće pitanje: lebdeći, # kviz-omotač-jedan .pregled-pitanje: lebdeći, # kviz-omotač-dva .sljedeće pitanje: lebdjeti, # kviz-omotač-dva. previdno pitanje: lebdjeti, # quiz-wrapper-tri .sljedeće pitanje: lebdeći, # kviz-omotač-tri .pregled-pitanje: lebdeći {color: # 009ee2; pokazivač: pokazivač} # kviz-omotač-jedan .previdljivo pitanje, # kviz-omot -two .previous-pitanje, # quiz-wrapper-three .previous-pitanje {lijevo: 20px} @ samo zaslon i (maks. širina: 950px) i (min. širina: 816px), samo zaslon i (max. širina: 650px) {# quiz-wrapper-two {height: 700px}} @ samo zaslon i ( max-width: 500px) {# quiz-wrapper-two {height: 650px}} @ medijski zaslon i (max-width: 450px) {# quiz-wrapper-two {height: 720px}} # quiz-wrapper-two # quiz-two-question-1 {display: inline-block} # quiz-wrapper-two .quiz-two-question-text {color: #FFFFFF; veličina slova: 16px; veličina fonta: 1.6rem; font- težina: 700; visina crte: 35px; pozadina: # 000; padding: 10px 30px} @ samo zaslon za medije i (max. širina: 1050px) i (min-širina: 816px) {# quiz-wrapper-two .quiz- tekst sa dva pitanja {font-size: 15px; font-size: 1.5rem}} @ zaslon samo za medije i (max. širina: 500px) {# quiz-wrapper-two .quiz-two-pitanje-tekst {font- veličina: 12px; veličina fonta: 1, 2rem; visina retka: 27px}} @ zaslon samo za medije i (maks. širina: 400px) {# quiz-wrapper-two .quiz-two-question-text {padding: 10px 20px }} # quiz-wrapper-two .quiz-two-options {širina: 35%; visina: 100%; padding: 30px 0 0 15px; pozadina: # E7E7E7; prikaz: inline-block} @media samo zaslon i (max. širina: 950px) i (min-širina: 816px), samo zaslon i (max-širina: 650px) {# quiz-wrapper-two .quiz-two-options {širina: 100%; visina: 90px; padding: 0 0 0 10px}} @ samo medijski zaslon i (max. Širina: 450px) {# quiz-wrapper-two .quiz-two-options {height: 130px}} @ zaslon samo za medije i (max-width : 400px) {# quiz-wrapper-two .quiz-two-options {padding: 0 0 0 8px}} @ zaslon samo za medije i (maks. Širina: 950px) i (minimalna širina: 816px), samo zaslon i ( max-width: 650px) {# quiz-wrapper-two .quiz-two-options .quiz-opcija {display: inline-block; margina: 12px 0 0 0}} + medijski zaslon i (max-width: 450px) {# quiz-wrapper-two .quiz-two-options .quiz-opcija {width: 175px}} @ zaslon samo za medije i (max-width: 400px) {# quiz-wrapper-two .quiz-two-options .quiz -option {width: 130px}} # quiz-wrapper-two .quiz-two-options .quiz-two-option-text {height: 25px; color: # 222; size: 12px; font-size: 1.1rem ; font-weight: 700; transformacija teksta: velika slova; margina: 0 0 35px 0; prikaz: unutarnji blok} @ jedini zaslon i (maks. širina: 1050px) i (minimalna širina: 816px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size: 10.5px; font-size: 1.05rem}} @ zaslon samo za medije i ( max-width: 950px) i (min-width: 816px), samo zaslon i (max-width: 650px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size : 10px; veličina fonta: 1rem; margina: 0 15px 0 0}} @ zaslon samo za medije i (maks. Širina: 400px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size: 7.5px; font-size: 0.75rem; margin: 0 5px 0 0}} # quiz-wrapper-two .quiz-two-options .quiz-two-option-button {width: 25px; height: 25px; boja: # 222; margina: -5px 8px 0 5px; obrub: čvrsto 3px # 222; -moz-obrub: 100%; - polumjer webkita-granica: 100%; - o-obrub-radijus: 100 %; polumjer obruba: 100%; zaslon: redni blok; okomito poravnanje: sredina} # quiz-omotač-dva. quiz-dvije opcije .quiz-dvije opcije-gumb: lebdite {pozadina: # 009ee2; rub : puni 3px # 009ee2; pokazivač: pokazivač} @ jedini zaslon i (maks. širina: 950px) i (min-širina: 816px), samo zaslon i (max-širina: 650px) {# quiz-wrapper-two .quiz -dva -options .quiz-tipka s dvije opcije {širina: 22px; visina: 22px; margina: -3px 0 0 0}} @ medijski zaslon i (maks. širina: 400px) {# quiz-wrapper-two .quiz- dvije opcije .quiz-tipka s dvije opcije {margin: 0}} # quiz-wrapper-two .quiz-two-odgovor {širina: 60%! bitno; marža: 20px 0 0 1%! bitno} samo @media zaslon i (max. širina: 1050px) i (min-širina: 816px) {# quiz-wrapper-two .quiz-two-odgovor {margina: 10px 0 0 1%! važno}} @ zaslon samo za medije i (max- širina: 950px) i (min-width: 816px), samo zaslon i (max-width: 650px) {# quiz-wrapper-two .quiz-two-answer {width: 100%! važno; padding: 20px 0 0 0 ! bitno}} @ zaslon samo za medije i (maks. širina: 550 px) {# quiz-wrapper-two .quiz-two-answer {margin: 0! važno}} # quiz-wrapper-two .quiz-two-answer # kviz dva dijagram-on-pitu-slice-on {background: # 009ee2; -webkit-transformacija: rotirati (0); - Moz-transformacija: rotirati (0) - o-transformacija: rotirati (0); transformirati : rotate (0); z-index: 1} # quiz-wrapper-two .quiz-two-odgovor # quiz-two-chart-one-pie-slice-two {pozadina: # 4AC0EE; -webkit-transformacija: rotirati (5 deg); - moz-transformacija: rotirati (5deg); - o-transformirati: rotirati (5deg); transformirati: rotirati (5deg); z-indeks: 2} # kviz-omotač-dva. quiz-dva odgovora #quiz -Dvije dijagram-dva-slice-dva-label {vrhu: 60 px; left: 163px; color: #FFFFFF; font-size: 25 piksela; font-size: 2.5rem; font-weight: 700; text-align: center ; text-shadow: 0 0 2px # 666; -webkit-font-glaothing: antialiased} # quiz-wrapper-two .quiz-two-odgovor # quiz-two-chart-one-pie-slice-three {background: # AAE0FA; -webkit-transformacije: rotiraju (88deg) - Moz-transformacija: rotirati (88deg) - o-transformacija: rotiraju (88deg) transformacije: rotiraju (88deg) z-indeks: 3} # kviz-wrapper- dva .quiz-dva odgovora # quiz-two-chart-one-pie-slice-three-extension {pozadina: # AAE0FA; -webkit-transformacija: rotirati (120deg); - moz-transformacija: rotirati (120deg); - o-transformacija: rotirati (120deg); transformacija: rotirati (120deg); z-indeks: 3} # kviz-omotač-dva .quiz-dva odgovora # quiz-two-chart-one-cut-cut-three-label {vrh : 170px; lijevo: 90px; boja: #FFFFFF; veličina fonta: 35px; veličina fonta: 3, 5rem; težina slova: 700; poravnavanje teksta: sredina; sjenka teksta: 0 0 2px # 666; -webkit- font-izglađivanje: antialiasing} # kviz-m reper-dva .quiz-dva odgovora # quiz-two-chart-one-pie-slice-four {pozadina: # 333; -webkit-transformacija: rotirati (125deg); - moz-transformacija: rotirati (125deg); - o-transformacija: rotirati (125deg); transformacija: rotirati (125deg); z-indeks: 2} # kviz-omotač-dva .quiz-dva odgovora # quiz-two-chart-one-pie-slice-five {pozadina : # AE99B7; -webkit-transformacije: rotiraju (160deg) - Moz-transformacija: rotiraju (160deg) - o-transformacija: rotiraju (160deg) transformacije: rotiraju (160deg) z-indeks: 1} # quiz- omot-dva .quiz-dva odgovora # quiz-two-chart-two-slice-Five-label {vrh: 40px; lijevo: 43px; boja: #FFFFFF; veličina fonta: 17px; veličina fonta: 1, 7rem; font-weight: 700; usklađivanje teksta: center; text-shadow: 0 0 2px # 666; -webkit-font-glaothing: antialiased} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart- jedan pita presjeka šest {background: # 69306C; -webkit-transformacija: rotirati (180deg) - Moz-transformacija: rotirati (180deg) - o-transformacija: rotiraju (180deg) transformacija: rotirati (180deg); z-index: 0} # quiz-wrapper-two .quiz-two-reply .quiz-two-pie-chart-chart-label-extension {pozicija: apsolutna; boja: # 000; veličina fonta: 12px; veličina fonta: 1.2rem; fon t-težina: 700; visina retka: 18px; z-indeks: 999; prikaz: nema} # kviz-omotač-dva. quiz-dva odgovora .quiz-two-pie-chart-wrapper {širina: 280px; visina : 280px; pozicija: relativna; margina: 30px auto} @ samo na zaslonu i (maks. Širina: 1050px) i (min-širina: 816px) {# quiz-wrapper-two .quiz-two-reply .quiz-two- pie-chart-wrapper {margin: 20px auto}} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart {širina: 280px; visina: 280px; položaj: relativno; pozadina: # 69306c; preljev: skriveno; -moz-krug-polumjer: 100%; - polumjer webkita-granica: 100%; - o-obrub granice: 100%; polumjer obruba: 100%; okvir-sjenka: 0 0 10px # 333 } # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart: first-child {margin-top: 30px} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie -chart: lebdeći {pokazivač: pokazivač} # quiz-wrapper-two .quiz-two-response .quiz-two-pie-chart .quiz-two-pie-slice {širina: 141px; visina: 141px; položaj: apsolutni; font-weight: 700} # quiz-wrapper-two .quiz-two-reply .quiz-two-pie-chart .quiz-two-pie-chart-label {položaj: apsolutno; boja: #FFFFFF; obitelj fontova: "Otvori s ans ", sans-serif; font-weight: 700; usklađivanje teksta: center; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiased; z-index: 999} # quiz-wrapper-two .quiz-two-reply .quiz-two-pie-chart # quiz-two-chart-two-pie-slice-zero {bottom: 140px; left: 140px; background: # 009ee2} # quiz-wrapper-two .quiz -two-odgovor .quiz-two-pie-chart # quiz-two-chart-two-pie-slice-one {dno: 134px; lijevo: 145px; pozadina: # 4AC0EE; -webkit-transformirati: rotirati (3.6deg) ; -moz-transformacija: rotirati (3.6deg); - o-transformirati: rotirati (3.6deg); transformirati: rotirati (3.6deg)} # quiz-omotač-dva .quiz-dva odgovora .quiz-two-pie- chart # quiz-two-chart-two-pie-slice-two {dno: 35px; lijevo: 163px; pozadina: # AAE0FA; -webkit-transformacija: rotirati (65deg); - moz-transformacija: rotirati (65deg); - o-transform:rotate(65deg);transform:rotate(65deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two -extended{top:151px;left:125px;background:#AAE0FA;-webkit-transform:rotate(100deg);-moz-transform:rotate(100deg);-o-transform:rotate(100deg);transform:rotate( 100deg) }#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-three{top:127px;right:151px;background:#333;-webkit-transform:rotate(10deg);-moz-transform:rotate(10deg);-o-transform:rotate(10deg);transform:rotate(10deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-four{top:116.5px;right:157.8px;background:#AE99B7;-webkit-transform:rotate(17deg);-moz-transform:rotate(17deg);-o-transform:rotate(17deg);transform:rotate(17deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-one-label{top:40px;left:155px;font-size:22px;font-size:2.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-two-label{top:160px;left:155px;font-size:29px;font-size:2.9rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-four-label{top:160px;left:30px;font-size:24px;font-size:2.4rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz -two-chart-two-slice-five-label{top:50px;left:52px;font-size:21px;font-size:2.1rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-two{bottom:135px;left:145px;background:#4AC0EE;-webkit-transform:rotate(4deg);-moz-transform:rotate(4deg);-o-transform:rotate(4deg);transform:rotate(4deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three{bottom:98px;left:165px;background:#AAE0FA;-webkit-transform:rotate(28deg);-moz-transform:rotate(28deg);-o-transform:rotate(28deg);transform:rotate(28deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three-extended{bottom:69px;left:170px;background:#AAE0FA;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg)}#quiz-wrapper-two .quiz-two-answer .qu iz-two-pie-chart #quiz-two-chart-three-pie-slice-four{top:169px;right:70px;background:#333;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five{top:167px;right:93px;background:#AE99B7;-webkit-transform:rotate(58deg);-moz-transform:rotate(58deg);-o-transform:rotate(58deg);transform:rotate(58deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five-extended{top:130px;right:150px;background:#AE99B7;-webkit-transform:rotate(98deg);-moz-transform:rotate(98deg);-o-transform:rotate(98deg);transform:rotate(98deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-three-label{top:110px;left:175px;font-size:28px;font-size:2.8rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-sl ice-three-label{font-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-five-label{top:190px;left:52px;font-size:32px;font-size:3.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-six-label{top:65px;left:38px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-one{bottom:140px;left:140px;background:#4AC0EE}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two{bottom:115px;left:158px;background:#AAE0FA;-webkit-transform:rotate(18deg);-moz-transform:rotate(18deg);-o-transform:rotate(18deg);transform:rotate(18deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two-extended{bottom:97px;left:166px;background:#AAE0FA;-webkit-transform:rotate(119deg);-moz-transform:rotate(119deg);-o-transform:rotate(119deg);transform:rotate(119deg)}#quiz-wrapper-two .quiz-tw o-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-three{top:166px;left:97px;background:#333;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four{top:169px;right:58px;background:#AE99B7;-webkit-transform:rotate(38deg);-moz-transform:rotate(38deg);-o-transform:rotate(38deg);transform:rotate(38deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four-extended{top:141px;right:140px;background:#AE99B7;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-o-transform:rotate(90deg);transform:rotate(90deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{top:90px;left:175px;font-size:26px;font-size:2.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{fo nt-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-four-label{top:195px;left:65px;font-size:35px;font-size:3.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-five-label{top:75px;left:35px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-two{bottom:131px;left:148px;background:#4AC0EE;-webkit-transform:rotate(7deg);-moz-transform:rotate(7deg);-o-transform:rotate(7deg);transform:rotate(7deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-three{top:42px;left:165px;background:#AAE0FA;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-tw o-chart-five-pie-slice-four{top:120px;left:155px;background:#333;-webkit-transform:rotate(75.6deg);-moz-transform:rotate(75.6deg);-o-transform:rotate(75.6deg);transform:rotate(75.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five{top:131px;left:148px;background:#AE99B7;-webkit-transform:rotate(82.8deg);-moz-transform:rotate(82.8deg);-o-transform:rotate(82.8deg);transform:rotate(82.8deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five-extended{top:162px;right:28px;background:#AE99B7;-webkit-transform:rotate(200deg);-moz-transform:rotate(200deg);-o-transform:rotate(200deg);transform:rotate(200deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-three-label{top:70px;left:185px;font-size:20px;font-size:2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-five-label{top:175px;left:150px;font-size:28px;font-size:2.8rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-six-label{top:110px;left:20px;font-size:30px;font-size:3rem}@media only screen and (max-width: 500px){#quiz-wrapper-three{height:620px}}@media only screen and (max-width: 400px){#quiz-wrapper-three{height:550px}}#quiz-wrapper-three #quiz-three-question-1{display:inline-block}#quiz-wrapper-three .quiz-three-question-text{color:#FFFFFF;font-size:15px;font-size:1.5rem;font-weight:700;line-height:30px;background:#000;padding:10px 30px}@media only screen and (max-width: 500px){#quiz-wrapper-three .quiz-three-question-text{font-size:12px;font-size:1.2rem;line-height:27px}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-question-text{padding:10px 20px}}#quiz-wrapper-three .quiz-three-options{width:35%;height:100%;padding:30px 0 0 15px;background:#E7E7E7;display:inline-block}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three -options{width:100%;height:52px;text-align:center;padding:0}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-option{display:inline-block}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-option{margin:0 0 0 5px}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{height:25px;color:#222;font-size:17px;font-size:1.7rem;font-weight:700;text-transform:uppercase;margin:35px 0 10px 0;display:inline-block}@media only screen and (max-width: 1050px) and (min-width: 816px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:15px;font-size:1.5rem}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{margin:15px 20px 0 0}}@media only screen and (max-width: 450px){#quiz-wrapper-three .quiz-three-options .quiz-three-opti on-text{font-size:12px;font-size:1.2rem}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:10px;font-size:1rem}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:27px;height:27px;color:#222;margin:-10px 8px 0 5px;border:solid 3px #222;-moz-border-radius:100%;-webkit-border-radius:100%;-o-border-radius:100%;border-radius:100%;display:inline-block;vertical-align:middle}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button:hover{background:#009ee2;border:solid 3px #009ee2;cursor:pointer}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{margin:-10px 0 0 0}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:22px;height:22px;margin:-8px 0 0 0}}#quiz-wrapper-three .quiz-three-answer{width:60% !important}@media only sc reen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-answer{width:100% !important}}#quiz-wrapper-three .quiz-three-bar-graph{width:0;height:300px;border-bottom:solid 1px #333;margin:30px auto;text-align:center}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{width:45px;height:0;background:#009ee2;margin:0 5px 0 0;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar:hover{cursor:pointer}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{margin:0}}#quiz-wrapper-three .quiz-three-bar-graph .hidden-bar{height:300px;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-two{background:#96001E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{background:#999;margin:0 35px 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{margin:0 20px 0 0}}#quiz-wr apper-three .quiz-three-bar-graph .quiz-three-bar-four{background:#00631E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-five{background:#69306c}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label{color:#FFFFFF;font-family:"Open sans", sans-serif;font-weight:700;text-transform:uppercase;line-height:18px;margin:5px auto;display:table}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:6px;font-size:0.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:5px;font-size:0.5rem}}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label-raised{color:#000;font-size:9px;font-size:0.9rem;margin:-75px auto 0 auto}#quiz-wrapper-three #common-answers{width:90%;margin:3% 5%;display:none;color:#009ee2;font-size:14px;font-size:1.4rem;font-family:"Open sans", sans-serif;font-weight:700;line-height:30px}@media only screen and (max-width: 400px){#q uiz-wrapper-three #common-answers{font-size:12px;font-size:1.2rem;line-height:20px}}#quiz-wrapper-three #common-answers .common-answer{color:#333;font-size:11px;font-size:1.1rem;font-family:"Bureau Grot Cond Book", sans-serif;font-weight:500;margin:4px 0 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer{font-size:10px;font-size:1rem;margin:7px 0 0 0}}#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{color:#009ee2;font-weight:700;margin:0 0 0 10px}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{margin:0 0 0 5px}}#quiz-wrapper-three #common-answers .common-answer:first-child{margin-top:8px} /*=== DO NOT COPY OVER THESE TWO LINES ===*/ .ie-chart-image {display: block\0/;} .pie-chart, .quiz-two-pie-chart, .quiz-three-bar-graph {display: none\0/;} Will technology make your life better or worse? better worse don't know pew survey results 11%
11% Don't know/
no answer 59%
Mostly
better 30%
Mostly
worse Would life be better or worse if: most people wear implants or other devices that constantly show them information about the world around them? better worse good & bad don't know pew survey results Change for the better
| Oba
| Don't know
| Change for the worse
| 37% 6% 5% 53% |
Would life be better or worse if: lifelike robots become the primary caregivers for the elderly and people in poor health? better worse good & bad don't know pew survey results Change for the better
| Oba
| Don't know
| Change for the worse
| 28% 4% 3% 65% |
Would life be better or worse if: prospective parents can alter the DNA of their children to produce smarter, healthier, or more athletic offspring? better worse good & bad don't know pew survey results Change for the better
| Oba
| Don't know
| Change for the worse
| 26% 5% 3% 66% |
Would life be better or worse if: personal and commercial drones are given permission to fly through most US airspace? better worse good & bad don't know pew survey results Change for the better
| Oba
| Don't know
| Change for the worse
| 22% 7% 7% 63% |
next question >
If people had been asked specifically about future technologies that promise to alleviate current challenges, such as curing cancer or eliminating pollution, the respondents would presumably have embraced such changes without reservation.
But the new survey, done for this special issue about the links between science and science fiction, was intended to reveal public attitudes about future technologies envisioned in sci-fi movies and literature. Lee Rainie, director of the Pew Research Center's Internet & American Life Project, says “the things we asked about were not mere conveniences or little incremental advances, but big, imaginative stuff.”
And that stuff, ranging from robotic caregivers to commercial or personal drones flying in US airspace, gave people pause.
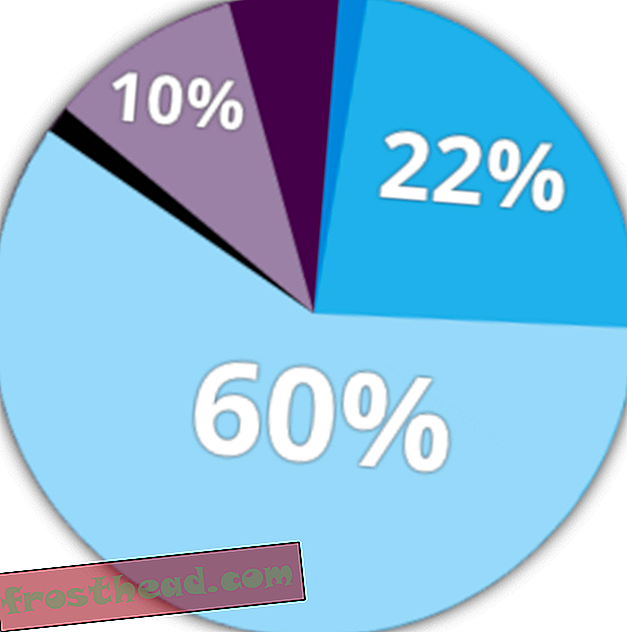
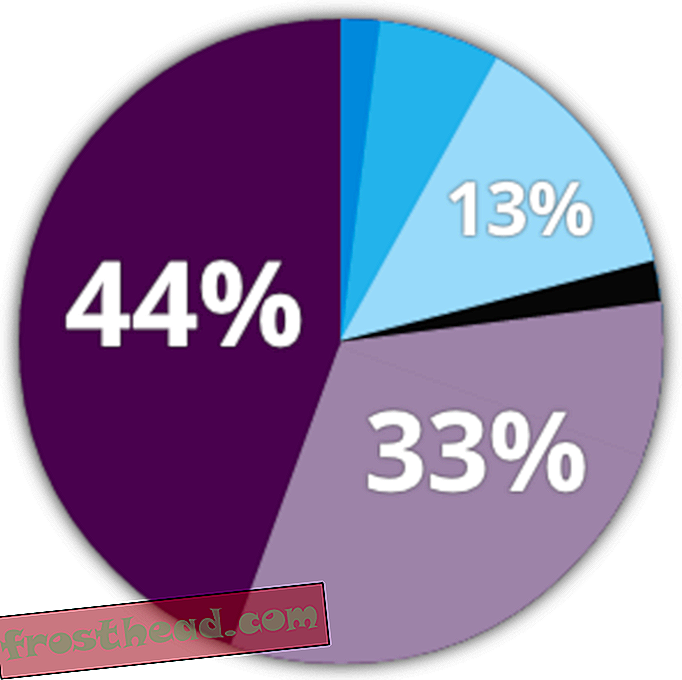
In the next fifty years, how likely is it that: people in need of an organ transplant will have new organs custom made for them in a lab? already happened definitely probably don't know probably not definitely not pew survey results 22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results
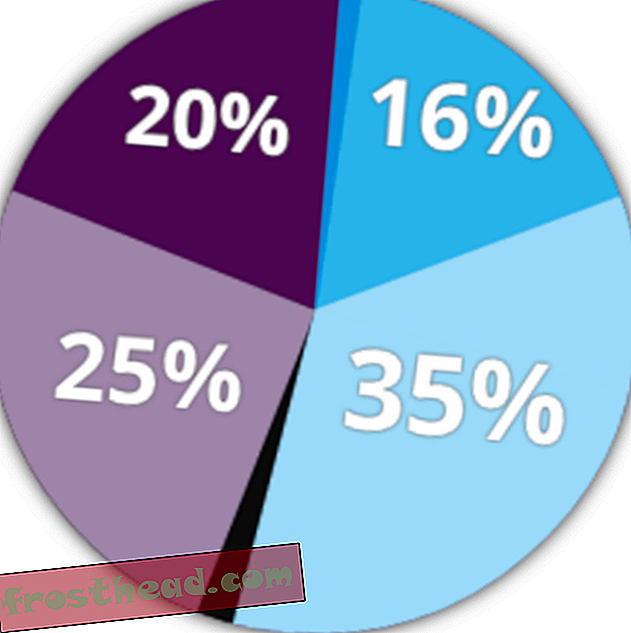
22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results  16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results
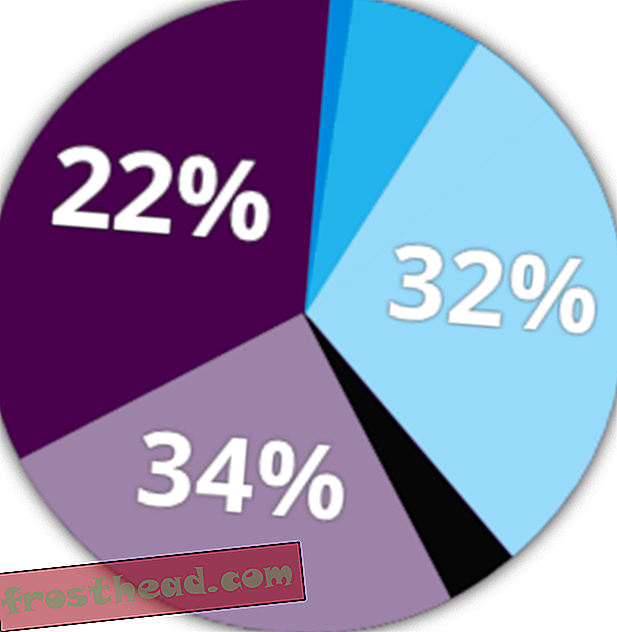
16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results  32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results
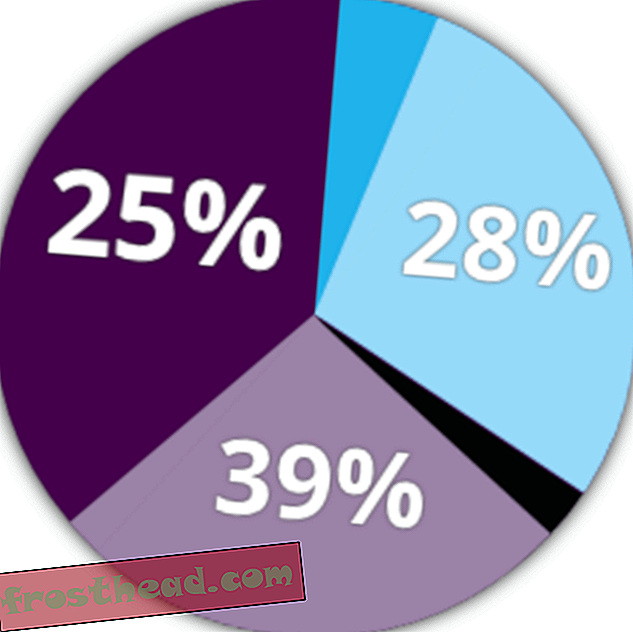
32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results  28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results
28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results  13% 33% 44% next question >
13% 33% 44% next question > Giving respondents a chance to unleash their own imaginations, they were asked what life-changing invention they would like to see. Two ideas tied for first place, with 9 percent apiece. One was right out of science fiction—time travel—whereas the other was as old as the hills, the wish to improve health and boost longevity.
But 39 percent didn't name anything, perhaps suggesting that they are content with things as they are or, as Steve Jobs said, “people don't know what they want until you show it to them.”
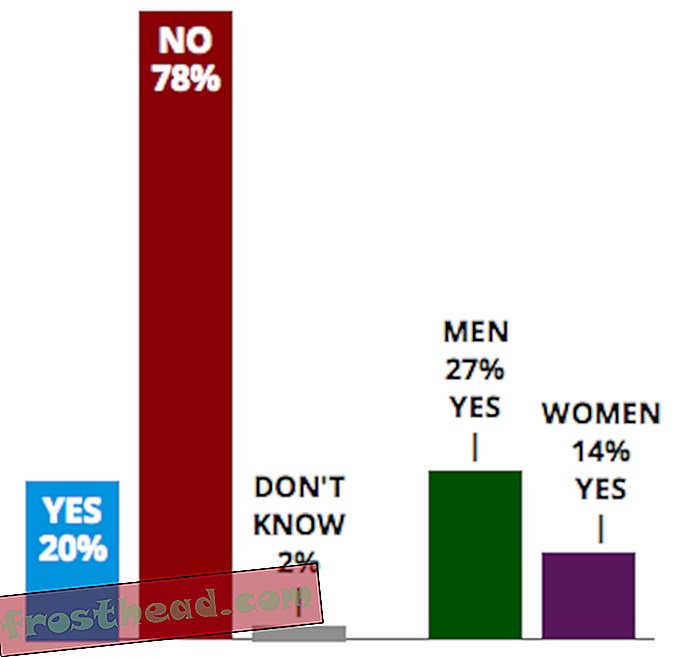
If the technology existed, would you: eat meat that was grown in a lab? yes no don't know pew survey results yes 20% no 78% don't know 2%
yes 20% no 78% don't know 2% | men 27% yes
| women 14% yes
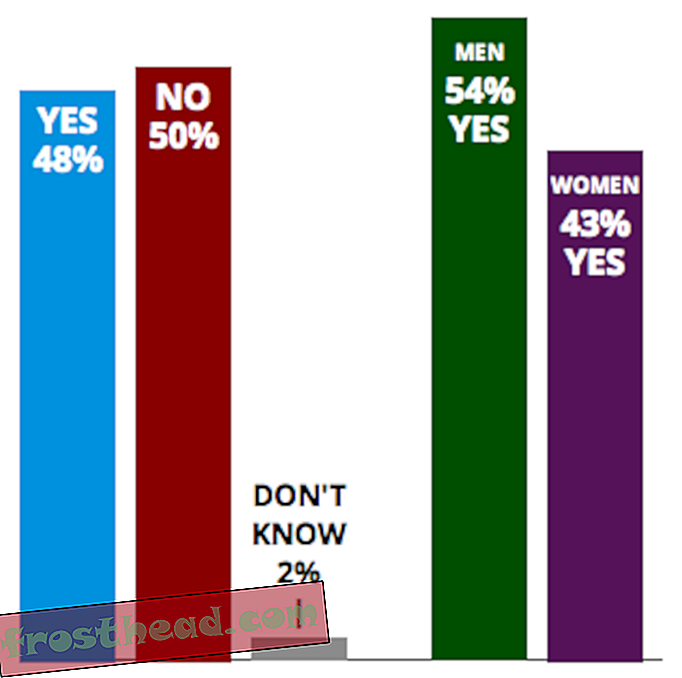
| If the technology existed, would you: ride in a driverless car? yes no don't know pew survey results
 yes 48% no 50% don't know 2%
yes 48% no 50% don't know 2% | men 54% yes
women 43% yes
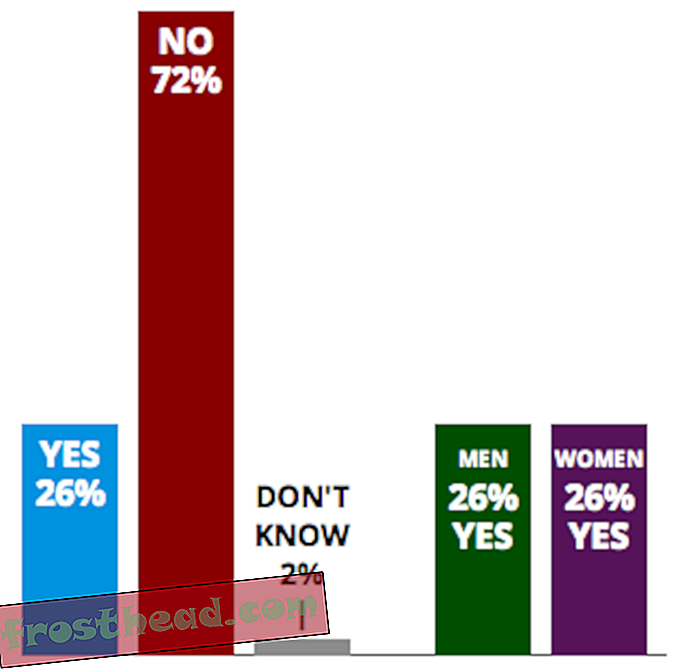
If the technology existed, would you: get a brain implant to improve your memory or mental capacity? yes no don't know pew survey results
 yes 26% no 72% don't know 2%
yes 26% no 72% don't know 2% | men 26% yes
women 26% yes
Science fiction writers have always imagined new inventions that change the world of the future. A ti? If there was one futuristic invention that you could own, what would it be? submit Here are some inventions that others said they would like to own: Improved health and longevity/Cure for diseases 9% Time machine/Time travel 9% Flying car/Flying bike 6% Personal robot/Robot servants 4% Personal space craft 4% Self-driving car 3% Teleporter/Teleportation/Transporter 3% World peace/Stop wars/Improved understanding/Better planet 2% next question >

